Picture this scenario: you are browsing online for a product, but the website takes an eternity to load—with the layout constantly shifting, ads appearing from nowhere and your clicks being met with no response. Frustrating? Absolutely! We all have been there; at least once.
Now, imagine this agonizing experience happening with your website. Every second it is driving away your potential customers, increasing your bounce rates and damaging your fine reputation. This is where Core Web Vitals come to save you, way before those digital missteps happen.
According to Google’s Chrome User Experience (CrUX) August ‘23 report, about 55% of websites have had issues clearing the Core Web Vitals assessment.
Google introduced Core Web Vitals (CWV) for the sole purpose of fostering a faster and smoother web experience by measuring the key aspects of user experience. These metrics aren’t some developer jargon—they have a direct impact on your SEO, rankings, and ultimately, your professional success. And so, even if you are not a developer, we can help you understand these metrics by simplifying the concepts.
Pro Tip: Collaborating with an expert search engine optimization company can help fix any Core Web Vital error and design innovative solutions to achieve your website goals.
What Are Core Web Vitals?
Repeating what was said above, core web vitals are performance metrics designed to measure up the overall website user experience, based on certain parameters like load time, interactivity and visual stability. These metrics include:
- Largest Contentful Paint (LCP): This metric sizes up the loading speed of a web page by assessing how long it takes for the largest visible content (a hero image or a main title) to load.
Ideal time is <2.5 seconds.
- Interaction to Next Paint (INP): This metric measures how much time it takes between a user action (e.g., a click) and the website’s response. This is a new addition, replacing First Input Delay (FID).
Ideal time is <200 milliseconds
- Cumulative Layout Shift (CLS): This metric indicates the visual stability of your webpage by assessing how often content moves around unexpectedly, whilst a user is interacting with the page.
Ideal score is <0.1
The above metrics ensure the overall experience and functionality of your website works just as beautiful as it looks.
Why Do Core Web Vitals Matter So Much?
- SEO Impact
Google has sent the message: Do or Die.
It essentially means, performance matters if you are thinking about climbing the SEO rankings. Websites that meet Core Web Vitals criteria will be pushed up and it is backed by the following data:
- 63.1% of mobile experiences and 85.5% of desktop experiences rated “good” based on these metrics, were ranked higher in organic search rankings.
- Improved User Experience
Websites that load faster than its competitors, keep users from leaving.
Studies show that websites that follow core web vitals tend to have higher dwell rate, lower bounce rate and better conversion rates. This is relevant for not just desktop experience but, even more importantly, on smartphones as well.
- In 2024, a bustling e-commerce site saw a 20% increase in completed purchases after optimizing its LCP score.
- Competitive Advantage
Core Web Vitals will give you a leg up, if you are willing to play ball.
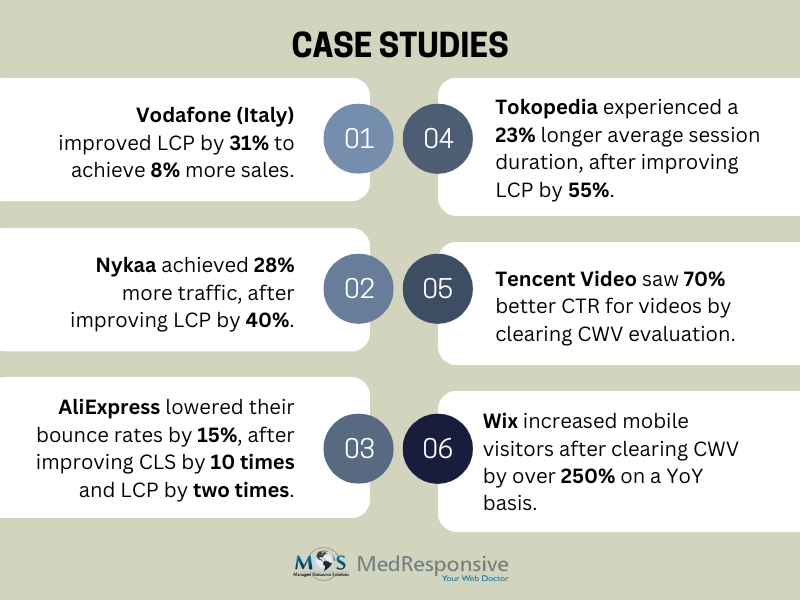
Websites investing in speed optimization are generally to reap rewards when it comes to user engagement and conversion rate. Therefore, by meeting CWV values you just don’t increase usability, but also secure an indomitable position in search rankings and customer retention metrics.
- 47% of users expect a website to load within the first two seconds, and 40% are ready to abandon it, if it goes over three seconds.
Best Practices to Improve Core Web Vitals
- Boosting LCP
- Reduce Image Size: Compress heavy images using Webp formats (reduces size without quality loss).
- Improve Server Response Time: Utilize fast servers for improved response time and enable caching.
- Use a CDN: A content delivery network can distribute your content across multiple servers, lowering load times.
- Improving INP
- Delay Non-essential Scripts: Let the most important tasks load first.
- Minimize JavaScript: Limit the usage of JS codes that run during user interactions.
- Manage Event Handling: Make sure interactive elements respond to an interaction first.
- Reducing CLS
- Optimize Multimedia: Use animations logically, as abrupt changes could hurt page stability.
- Usage of Fonts: Ensure fonts are preloaded, to avoid text shifting.
- Combat Layout Shifts: Set guidelines for ads and images to stall layout shifting.
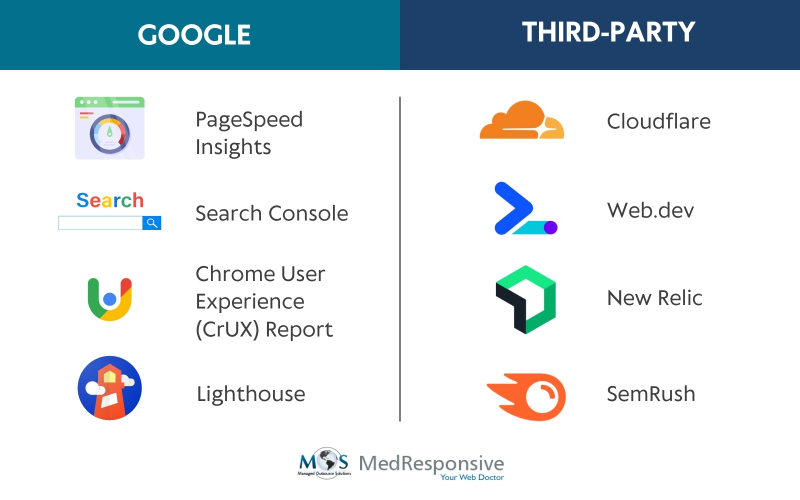
Tools to Measure Core Web Vitals
There are several Google and third-party Real User Monitoring (RUM) tools to measure the CWV data for your website. Here are some of the most popular ones:
Why MedResponsive Is Your Go-to Partner for SEO Optimization
We get it—be it Core Web Vitals or Search Engine Optimization, implementing them for improved online visibility and higher rankings is not everyone’s cup of tea. But for our SEO experts, it is just a piece of cake.
Regardless of fixing CLS issues or speeding up your website’s LCP, we have proven strategies that can be tailored to suit your requirements. From lowering bounce rates to boosting conversions, our techniques are data-centric and results-oriented. Our professional SEO services can turn your “Core Web Vitals assessment failed” situation into a long-lasting success that results in growth for your business.