Page speed measures the time that your web page takes to load. The pages of a website have different speeds due to factors such as images or scripts. Page speed optimization is one of the main factors for ranking on Google. Faster page speed enhances user experience which in turn improves search engine visibility, which is essential for boosting the reputation and credibility of your website. Google is constantly revamping the rules and regulations with regard to page ranking and its algorithm updates will impact your rankings. Analysis and regular monitoring of the position of your website on SERPs is essential for troubleshooting the issues that are affecting page speed.
Why page speed optimization is important?
- Page speed optimization is one of the core SEO strategies and on-page SEO coupled with quality content is the formula for great organic search results.
- Search engines crawl fewer pages if the page speed is low and this will affect your indexation on SERP.
- A slower website will have increased bounce rates and lower conversion rates.
- Slow websites negatively impact the organic traffic and this can considerably reduce leads, conversions and ROI.
Given below are some of the methods that companies providing organic SEO services use to help businesses with page speed optimization:
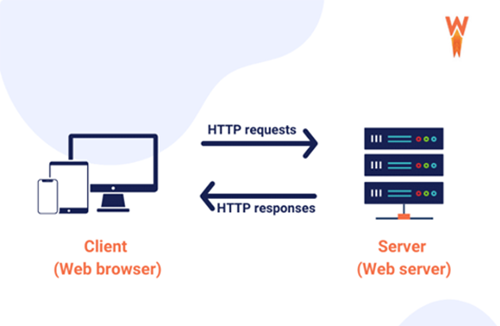
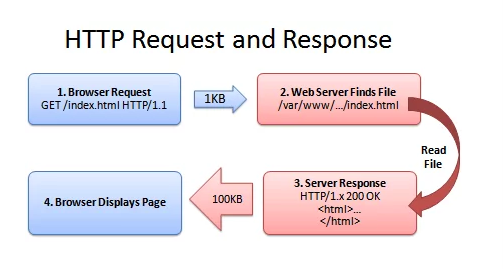
- Reduce HTTP requests for a faster loading website
When a user lands on a website, the browser has to request a lot of files or make HTTP requests. The loading time of the page considerably increases if there are more HTTP requests. Therefore, the goal should be to minimize the number of HTTP requests. This can be done by eliminating unnecessary requests and optimizing your website in a way that the page loads only the necessary resources. Reducing the number of assets can lower load time.
| Also read Google’s Initiative, Move from HTTP to HTTPS – a More Secure Web |
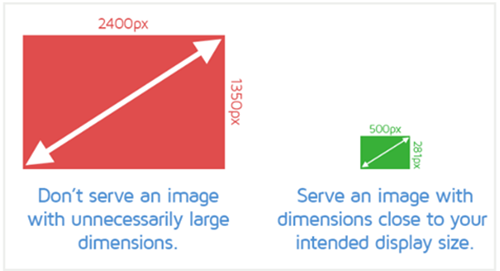
- Optimize image size
Uncompressed images or images with high resolution slow down a website. After you have removed unnecessary image files, the next step is to reduce the size of the images that you are going to use in your website. Images can be compressed with the help of plugins like WP Smush Plugin. Also, use web-friendly image formats like jpg instead of png.
- Store data in cache memory
Images, videos and even some scripts take more time to load. When a user visits the website, the server starts exchanging resources like images, videos, CSS files, scripts, widgets and various other files. Fetching of these assets is a time-consuming process. Therefore, if the data is cached, the information is readily available. This enhances user experience as there is no need to download these assets again whenever the website is visited.
- Reduce server response time
Server response time is the time between when a user makes a request by entering URL on the search bar and the response is obtained from the server. If the site is optimized for speed, the website will load instantly. Server response time is measured in Time to First Byte (TTFB). It is the duration of time between the users making the request and receiving the first byte of data. Identify the areas where SRT has to be fixed.
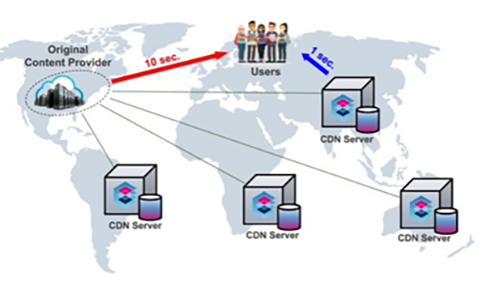
- Use content distribution network
The loading time of the server increases when the users are physically far from the server. Content distribution networks have geographically distributed servers which serve files to website visitors regardless of the location from where the site is accessed.
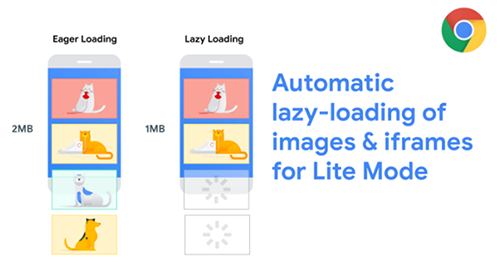
- Make use of the lazy loading technique
This technique eliminates unnecessary HTTP requests. A page might have multiple images and the page slows down when all the images have to be loaded when a user visits the page. However, if the user has no intention to scroll down to the bottom of the website, then the HTTP requests made are unnecessary. If a lazy loading technique is implemented, HTTP requests are made only when the user scrolls down to an image on the page.
- Enable Gzip compression
Gzip compression is done to minimize the HTTP content prior to serving the content. It is applicable for various platforms including WordPress, Apache, and NGINX etc. Gzip compression is an effective means to save bandwidth and enhance the speed of your website.
- Minification of HTML, CSS and JavaScript
This is one of the important methods adopted to reduce loading time and bandwidth usage on websites. Minification refers to the removal of unnecessary or redundant data by minimizing code and markup in the web pages. Developers creating HTML, CSS and JavaScript tend to use spacing, comments and well-named variables that make codes and markup readable for them. However, these extra spaces and variable names have to be removed to improve the functionality of the website.
- Optimize your website for mobile devices
As mobile device users are on the rise, optimizing your website to load quickly and display well on mobile devices is important.
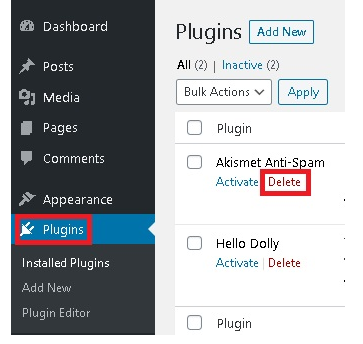
- Remove redundant plugins and themes
Plugins can enhance the functionality of the website. However, unused plugins can increase the loading time of the website. It is important to ensure that your website does not have too many unused plugins. Uninstalling redundant plugins and themes will promote the smooth functioning of the website. Make a list of plugins that is needed for the website.
- Implement performance optimization techniques: Prefetch, preconnect and prerender
These mechanisms give browsers a hint about the resources that are needed to render the page. These hints are given before the browser actually fetches the resources.
Consider implementing the below given techniques:
DNS prefetching: In this technique, the domain names of the websites are given to the browser hinting that they have to be resolved to an IP address. This is signaled before the browser sees the resources from that domain name.
TCP Preconnect: If a specific resource is required in the future, we can request the browser to store the data in the cache for future reference.
Prerendering: In this technique, the browser is instructed to prerender the complete page if you know that the user would likely visit a certain page.
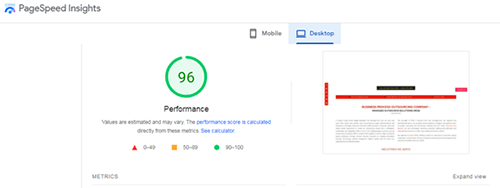
- Constantly monitor the performance of your website
It is important that you are alerted when your website is performing poorly. There are specific tools that can check whether the changes you are implementing are improving the performance of the website or not. Basically, there are two approaches for monitoring the website: synthetic monitoring and real user monitoring. You can choose the approach that suits your website. Google recommends using the PageSpeed Insights tool to know the performance of the page. It gives you reports based on the performance of your website and provides suggestions for the same.
Page speed is a website performance metric and influences conversion, visibility and usability. If the page speed is optimized, your website will have a high chance of ranking well on search. So, partner with an organic SEO company to optimize your page speed and grow traffic to your website.
| Want to boost the page speed of your website? Our digital marketing services company can help you implement the right SEO strategies to attract organic traffic to your website! Call (800) 941-5527 for a free consultation. |