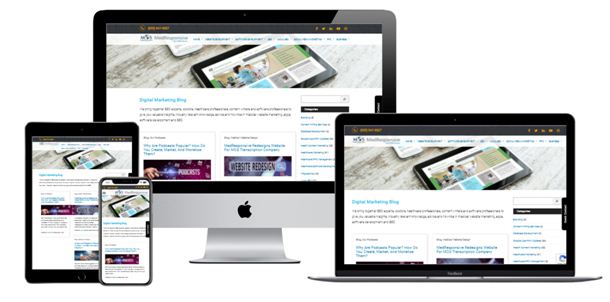
With the increase in mobile device browsing, the importance of a responsive web design is becoming more and more crucial. Having a responsive website that adapts to a user’s screen size offers several benefits to business owners. It helps in providing your customers with a better experience across all mobile devices, which can lead to increased conversions and sales. Today, most of the search engine traffic already includes the mobile device users. So, if you wish to succeed online and compete on the same ground with other businesses, invest in responsive web design with the help of website design services.
Responsive web design is an approach to web design that focuses on developing web pages that render well on different devices, window or screen sizes to ensure usability and user satisfaction. It is about building websites that are optimized for whatever devices their audience is using such as mobile phones, tablets, laptops, and so on. Search engine optimization (SEO) benefits of having a website that is responsive are becoming more and more evident with better rankings across search engines, higher click-through rates, greater engagement from your audience, etc.
Why You Need Responsive Web Design for Your Business
In today’s world of web, if a website is not mobile-friendly, then it will be difficult for users to access that site on their devices. A majority of the internet users access their favorite sites on their mobiles, which means if a business has a site and that site is not mobile-friendly, then it might hamper the business’ sales figures. According to Quora creative, around 62% people use smartphone to surf and search for things on the internet. So, if your business has a mobile friendly website, then you can easily tap the potential growth of mobile traffic.
A research report by Perficient says that globally, in 2020, 68.1% of all website visits came from mobile devices. This is an increase from 63.3% in 2019; desktops received 28.9% of visits. You cannot ignore such a significant percentage using mobile devices, which shows how important it is to have a mobile-friendly website with optimized content if you want your site to show up in search results on top of SERPs (search engine result pages). The reason behind this is that responsive web design works on the concept of ‘one website for all’. When you go for responsive web design, your site will automatically adjust its screen layout according to the screen size on which it is being viewed by the visitors. This feature makes it easier for your customers to access your website and makes it easy for you to manage one website instead of creating two versions for your customers and search engines.
Responsive web design has been built from scratch, keeping in mind those who visit the website on their mobile phones or tablets. It is easy to customize and very user-friendly too. It makes use of CSS media queries and allows you to create customized layouts that are flexible enough to change according to the device. Responsive design has the following components:
- Fluid base proportion grids: It determines how the website will be displayed on different screen sizes and devices.
- CSS media queries: A media query is a CSS module that helps the content to render depending on the screen size. Media queries help in matching the type of device that is requesting the content and the corresponding style sheet is used to display the website.
- Responsive images: Traditional websites use images that are based on pixels and so it has a fixed height and width. However, responsive website uses images based on percentile. This allows the images to adapt to the screen size.
Responsive website design is a way to ensure that a single website can be used on multiple devices without creating multiple versions of the same content. It uses fluid layouts, flexible images and media queries. When these features are implemented, it allows a user to view your site on their smartphone, tablet, or desktop computer because it adapts according to the screen size.
The Benefits of Responsive Web Design
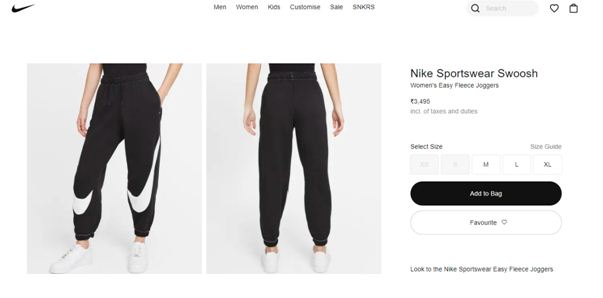
- Mobile friendliness – Mobile friendliness is one the most important aspects of SEO. The search engines evaluate your site speed and mobile-friendliness when ranking sites in search results. A responsive web design can adapt itself according to screen size, and this makes it easier for search engines to index your website on any device. For example, here are the images of Nike website that opens on different devices.For large screens:
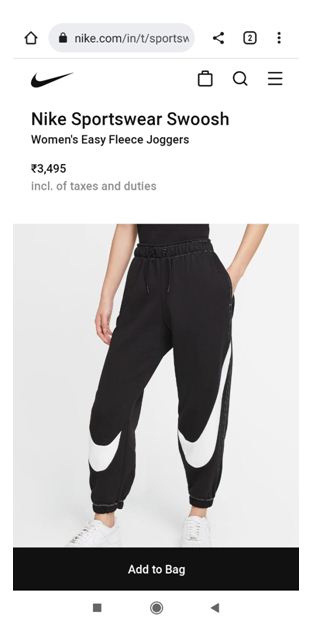
For mobile browsers:
Source: nike.com
- Lower bounce rates – Bounce rate refers to the percentage of site visitors to your website who leave after just one page. If the user stays on your website for a longer period, then it determines the quality of your website. According to Google’s research report, the bounce rate for mobile visitors is 60% higher than that of desktop visitors. So, if your site is not mobile-friendly, you may lose visitors due to high bounce rates and slow page load times. With a responsive web design, users can access your site easily from all devices with optimized performance.
- Better performance – The performance of a site, whether it is responsive or not, can affect its ranking. Responsive sites usually load faster as compared to non-responsive sites, thereby increasing their performance and making it easier for users to navigate the site. The best way to create a responsive web design is to be compliant with all modern web standards, including the W3C and ADA, which endorse the use of emerging web technologies. Following their recommendations helps to optimize your website for speed and cross browser compatibility.
- Good user experience– A responsive website is important for good user experience, and more users will come to your website. A responsive web design has the potential to improve ranking as well as attract more visitors. Instead of having multiple domains, all you need is a responsive website that adapts easily to any device that the user is using. This also facilitates intuitive navigation of the website which can further improve the user experience and increase conversion rate also.
- Cost-effective: One other advantage of a responsive website is that it is cost-effective. You will not have to spend any money on developing a mobile app or hiring someone to build a mobile website for you. This means that it will cost less money for your business overall and this can help out in terms of keeping costs down.
- Boost backlinks: The more backlinks a website has, the more popular it will be, and the higher its authority; and Google tends to rank the website high. When you have two domains, one for the mobile and another for the desktop, it can confuse Google and lead search engine bots to split up your backlinks. However, if you have a responsive website, all your backlinks will link to your single domain. This is ideal to boost your ranking and popularity.
- Social media: Majority of the people all around the world use social media platforms like Facebook, Twitter, Instagram etc. If you want more traffic from social media sites such as Twitter and Facebook, it’s important that your site is mobile-friendly because most people access these sites via their phones or tablets.
- Avoid duplicate content: Having two different domains, one for desktop and one for mobile phones, and posting the same content on it can lead to duplication of content and affect your SEO and ranking. But having a responsive website eliminates this problem and the content resides on a single domain.
Responsive web design is not a new concept and has been gaining popularity over the past couple of years. However, many businesses and website owners are still unaware of the advantages that it can bring to their business. Responsive web design is a technique made to make websites function properly on all devices, ensuring that the experience a user has accessing your site through any device is the best experience possible. When it comes to SEO and marketing, responsive design is an important component of making your content accessible to search engines and making sure that you have a presence in the social media realm. Therefore, to gain more traffic, get more backlinks and improve ranking, businesses should consider investing in digital marketing outsourcing companies that can help them develop a responsive website.