Imagine you’ve just written an amazing blog post, packed with valuable insights, and you’re excited to share it on social media. But when you drop the link, the preview looks dull. No captivating image, no compelling title, just a boring URL. That’s where Open Graph meta tags come in. These behind-the-scenes snippets of code help your content stand out on platforms like Facebook, LinkedIn, and Twitter, ensuring that every shared post looks polished and engaging. But here’s the catch, Open Graph meta tags don’t just make your posts visually appealing; they also impact your SEO. They can boost click-through rates, improve content discoverability, and enhance the user experience. For businesses that rely on blog writing services to create high-quality content, optimizing Open Graph tags is an easy way to maximize reach and impact.
Open Graph Meta Tags and Their Importance
When URLs are posted on social media, the way they are displayed is controlled by Open Graph meta tags. They are a component of Facebook’s Open Graph protocol and are also utilized by Twitter and LinkedIn (if Twitter Cards are absent). They are located in the web page’s “head” section. Open Graph tags are any tags that begin with og: before a property name. Similar to a snippet, Open Graph actions let you mark up a link on a Facebook page using codes and meta tags. This helps to make the preview appealing:
- Highlight the key details.
- Create the proper URL.
- Choose a picture or video to show on the page.
- Make up appropriate titles and descriptions.
With optimized OG tags, people are probably more likely to view and click shared material, which increases social media traffic to your website. Three factors that account for this are:
- They enhance the appeal of material in social media feeds.
- At a glance, they make it clear what the text is about.
- They aid Facebook in deciphering the content’s subject matter, which might improve your brand’s search engine presence.
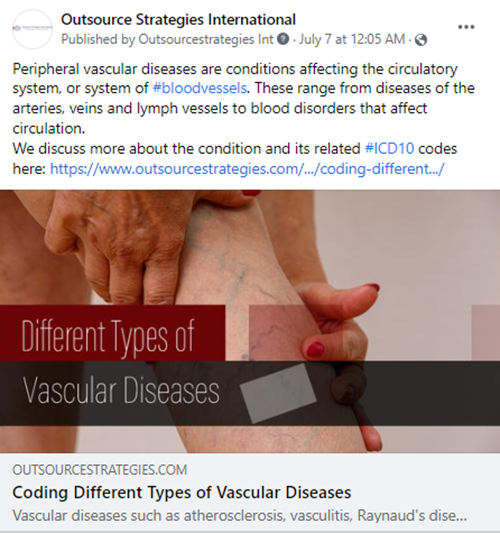
It displays “liked” content that Facebook users have already shared. Open Graph tags are the source of each headline and image. Facebook still displays relevant content published in groups, pages you follow, or by friends even if the search yields no results.
Different Types of Open Graph Tags
- og:url: This tag specifies the page’s canonical URL; it shouldn’t have any session variables or other extra parameters. The primary address that will be used for the change with the preview is thus noted. This URL will also be used to carry out the Share action. At the same time, the Facebook news stream will simply display the domain name.
An example of this tag:
- og: image: It is the snippet’s picture URL. Since the Open Graph picture is a useful tool for emphasizing content, this topic merits closer attention. You may guarantee that the image you choose will be displayed on the social network by selecting a picture and specifying its position in the meta tag. Facebook will select the illustration on its own if you do not include this element, and this choice may not always be the best for you. If your website uses a content management system, you can use a plugin to set up the micro-marking of your images automatically. It is important to remember that registering the code yourself will be safer. At the same time, make sure the image is of high quality and the right size. The minimum image size for Facebook’s Open Graph is 200 × 200 pixels, and the maximum size is 8 MB. The developer’s manual suggests a resolution of 1200 x 630 pixels since it will enable high-quality display on devices with high resolution. Facebook recommends keeping the aspect ratio of 1.91:1 or close to it for Open Graph images to maintain the proportions of the desktop and mobile versions of the pages without cropping them. The possibility to use photos that are not on the site for Facebook publishing is another justification for manually adding meta tags to images. Additionally, you are able to overlay an image with text. In this instance, it’s crucial to keep in mind that text is best positioned in the center to prevent cropping during formatting.
The following code is an example of the tag:
- og: type: The type of content is identified by this tag. The “website” tag is the one that is most frequently used because the link almost always points to a specific site page. The content can also be further categorized with other tags such as article, blog, music, food, person etc. depending on its details. You can select a special description for the content if it relates to a certain topic, circumstance, or item. The Open Graph protocol provides examples and descriptions of various types and objects. an example of the tag is:
- og: description: This is a concise description of the content, which is essentially the same as the standard meta description for the site page. The description’s primary goal is to pique the user’s curiosity and inspire desire to click the link. Just one or two brief sentences should be written. Although Facebook allows up to four sentences in the description, SEO professionals advise going over the allotted 200 characters. Users will be more likely to view the whole description as a result rather than just the portion that fits in the snippet. An example of the tag: The Open Graph protocol offers advanced tag choices in addition to conventional meta tags, some of which are noteworthy:
- og: location: This is used to change the language since American English is the default.
- og:title: The title meta tag specifies the title of a web page, such as your blog post’s headline. Make sure your title is compelling, concise, and attention-grabbing to encourage clicks. Keep it within 60 characters to prevent truncation and ensure optimal visibility.
- og: audio and og: video: This is used for extra audio and video files.
Installing Open Graph Meta Tags on the Website
The HTML page is where the metadata is placed and it is also where the Open graph tags are found. Depending on the nature of your content, you can build your own codes and insert them into the block. You can easily delegate this duty to a web developer if you’re uncomfortable writing code. You can use the plugins to produce codes if your website is powered by the well-known CMS.
The popular Yoast SEO plugin, which allows for social network markup, is the one frequently chosen by users. When adding tags for Facebook, you must choose this section from the plugin menu and enter the necessary codes in the Facebook Title, Facebook Description, and Facebook Image windows. In this scenario, the URL will be registered by the plugin itself. If there is an image on your page, the plugin will automatically use it. Therefore, you can omit this item and save time if you do not intend to create a unique image for the post.
Twitter’s LinkedIn Open Graph Meta Tags and Layouts
The Open Graph protocol is supported by these social networks, creating a snippet for the specified meta tags. Twitter Cards are a special type of markup. However, the tags on this social network resemble those of the Facebook protocol, as stated in the Twitter developer’s guide.
Therefore, you do not need to redo the markup if you have previously developed Open Graph tags and are posting the same material on Twitter. After scanning the codes for specific Twitter markup components and failing to locate them, the system will switch to the Open Graph protocol. Additionally, codes for Twitter and Open Graph may be included simultaneously.
Open Graph Tester & Assessing the Protocol’s Functionality in Social Networks
You may view how the sample will appear with markup using the Sharing Debugger, a unique tool created by Facebook to test the Open Graph protocol. You must type the page URL into the box for the Facebook Open Graph debugger crawler to begin scanning the page. Additionally, by selecting the Scrape Again button when using Open Graph Debugger, you can find mistakes and correct tags.
Make use of the Batch Invalidato to clear the cache. Twitter card validator is the name of the debugger for the Twitter Open Graph. The LinkedIn open graph debugger known as LinkedIn Post Inspector achieves a comparable result. Although using Open Graph meta tags initially seems like a laborious operation, with some practice you will be able to swiftly and easily construct layouts as well as vivid and appealing previews for your pages on social networks.
Even though these snippets have no bearing on SEO or ranking, they may help with positioning and image creation, and draw in more visitors and prospective buyers to your pages. As a result, Open Graph is responsible for the proliferation of relevant and useful tools for SEO and marketing communication.
While OG tags are crucial for your social media presence, you don’t need to spend much effort on them. Mastering the fundamentals is crucial. With the help of open graph protocol, developers can use Facebook in innovative and fun ways. The addition of open graph meta tags to your website is one of the simplest methods to explore the world of Open Graph.
Image Source
So, if you want social networks to easily locate the information and images you want to feature whenever you add your URL to a post, reach out to an organic SEO services. This can help implement your open graph meta tags and control what information shows when you post content to your Facebook page from a website, blog, or other similar locations.